IoT digital thermometer using nodemcu and lm35
In this tutorial, we will explore more about this interesting MCU and slowly we dive in the Internet of things world by connecting NodeMCU with the Internet. Here we will use this module to get room temperature on a web browser i.e. we will make a web server to display the temperature using LM35 as a temperature sensor.


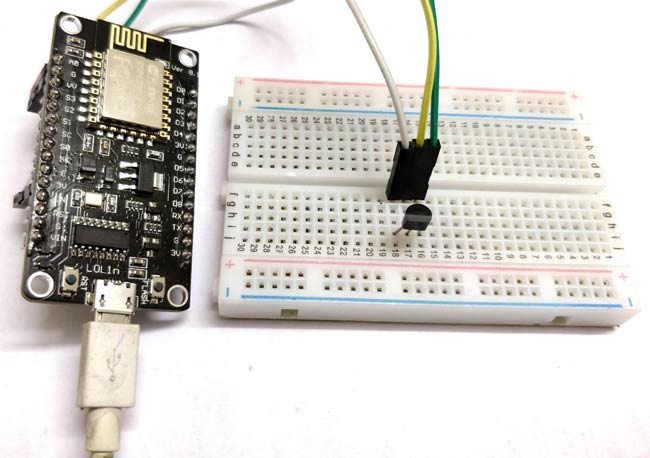
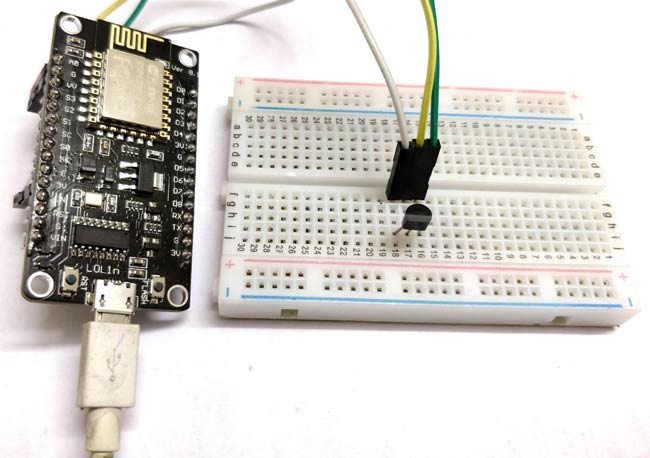
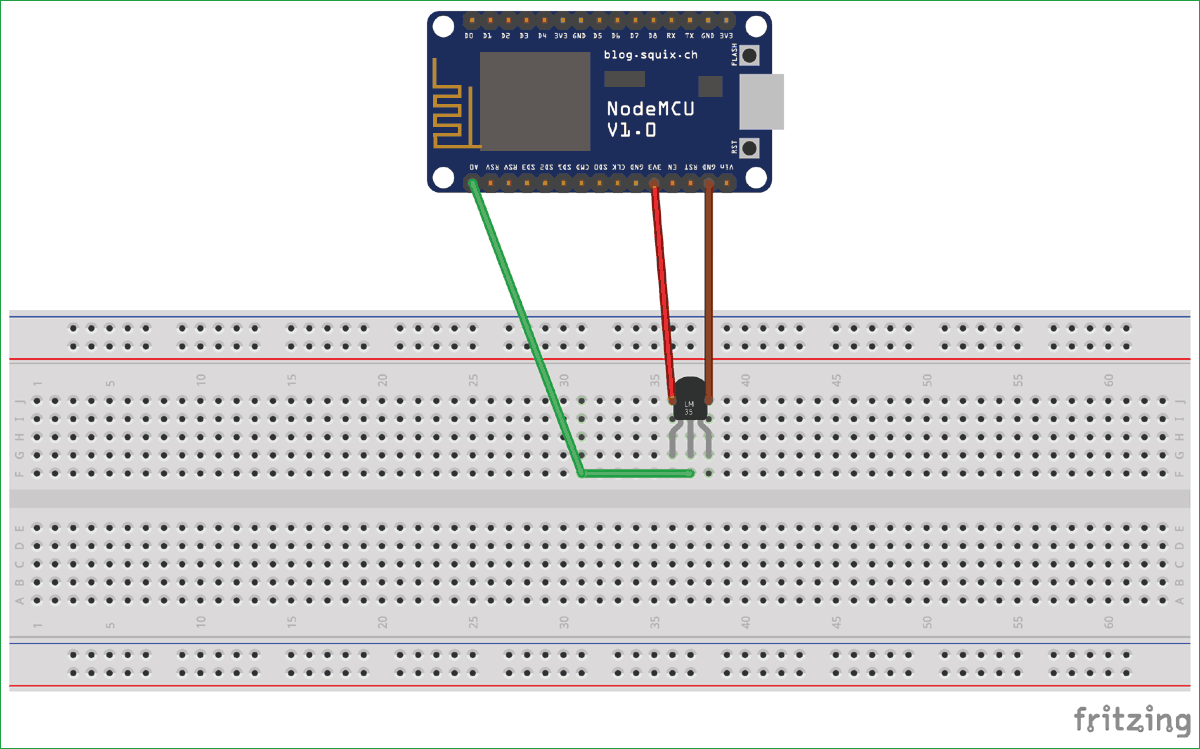
Circuit diagram for connecting LM35 with NodeMCU is given below:
LM35 is an analog sensor so we have to convert this analog output to digital. For this we use ADC pin of NodeMCU which is defined as A0. We will connect the output of LM35 to A0.
We have 3.3 V as output voltage on NodeMCU’s pins. So, we will use 3.3V as Vcc for LM35.

First, we have to include ESP8266wifi library to access the Wi-Fi functions.
The connection of Wi-Fi is established by calling these functions.
The connection can take some seconds to establish so ... 'to connect will not establish. Then the system will keep connecting ...
HTML code to display Temperature on WebPage:
We are displaying the temperature on a webpage so that it can be accessed from anywhere through the internet. HTML code is very simple; We just have to use client.println function to echo every line of the HTML code, so that browser can execute it.
This part shows HTML code to create a web page that displays the temperature value.
Working:
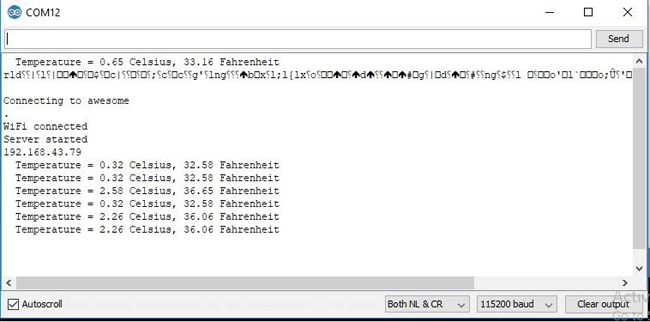
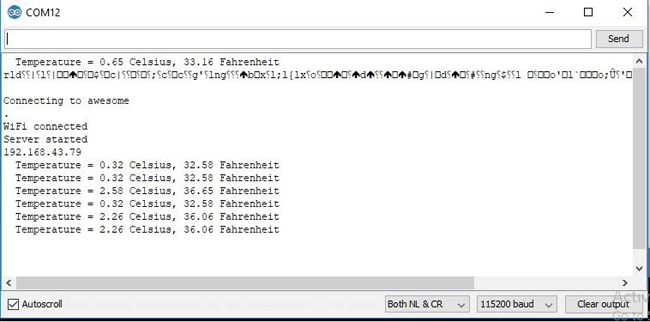
After uploading the code using Arduino IDE, open serial monitor and press the Reset button on NodeMCU.

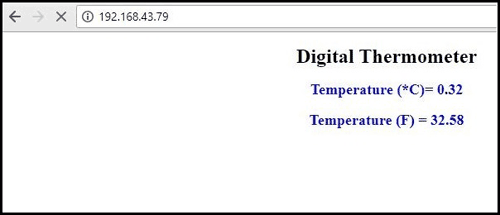
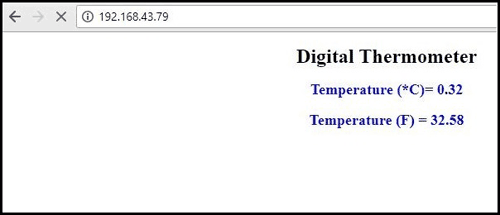
Now, you can see the board is connected to the Wi-Fi network which you have defined in your code and also you got the IP. Copy this IP and paste it in any web browser. Make sure your system on which you are running the web browser should connect to the same network.

Your digital thermometer is ready and the temperature will be refreshed automatically in web browser after every 10 Sec.
Components Required:
This book will help you to gain more knowledge on this subject

LM35 Temperature Sensor:
LM35 is an analog linear temperature sensor. Its output is proportional to the temperature (in degree Celsius). The operating temperature range is from -55°C to 150°C. The output voltage varies by 10mV in response to every oC rise or falls in temperature. It can be operated from a 5V as well as 3.3 V supply and the stand by current is less than 60uA.Connecting LM35 with NodeMCU:
Circuit diagram for connecting LM35 with NodeMCU is given below:
LM35 is an analog sensor so we have to convert this analog output to digital. For this we use ADC pin of NodeMCU which is defined as A0. We will connect the output of LM35 to A0.
We have 3.3 V as output voltage on NodeMCU’s pins. So, we will use 3.3V as Vcc for LM35.

First, we have to include ESP8266wifi library to access the Wi-Fi functions.
#include <ESP8266WiFi.h>Then enter your Wi-Fi name and password in ssid and password field. Also initialized the variables and start the server on port 80 with baud rate 115200
const char * ssid = "********"; // Your ssid
const char * password = "**********"; // Your Password
float temp_celsius = 0;
float temp_fahrenheit = 0;
WiFiServer server (80);
void setup () {
Serial.begin (115200);
The connection of Wi-Fi is established by calling these functions.
Serial.println ();
Serial.println ();
Serial.print ("Connecting to");
Serial.println (ssid);
WiFi.begin (ssid, password);
The connection can take some seconds to establish so ... 'to connect will not establish. Then the system will keep connecting ...
while (WiFi.status ()! = WL_CONNECTED) {In the loop section, read sensor values and convert it into Celsius and Fahrenheit and display these values on the serial monitors.
delay (500);
Serial.print (".");
}
Serial.println ("");
Serial.println ("wifi is connected");
server.begin ();
Serial.println ("Server started");
Serial.println (WiFi.localIP ());
}
void loop () {
temp_celsius = (analogRead (A0) * 330.0) / 1023.0; // To convert analog values to Celsius we have 3.3 V on our board and we know that output voltage of LM35 varies by 10 mV to every degree Celsius rise / fall So, (A0 * 3300/10) / 1023 = celsius
temp_fahrenheit = celsius * 1.8 + 32.0;
Serial.print ("Temperature =");
Serial.print (temp_celsius);
Serial.print ("Celsius,");
HTML code to display Temperature on WebPage:
We are displaying the temperature on a webpage so that it can be accessed from anywhere through the internet. HTML code is very simple; We just have to use client.println function to echo every line of the HTML code, so that browser can execute it.
This part shows HTML code to create a web page that displays the temperature value.
WiFiClient client = server.available ();
client.println ("http / 1.1 200 OK");
client.println ("Content-Type: text / html");
client.println ("Connection: close"); // The connection will be closed after completion of the response
client.println ("Refresh: 10"); // update the page after 10 sec
client.println ();
client.println ("<! DOCTYPE HTML>");
client.println ("<html>");
client.print ("<p style = 'text-align: center;'> <span style = 'font-size: x-large;'> <strong> Digital Thermometer </ strong> </ span> </ p> ");
client.print ("<p style = 'text-align: center;'> <span style = 'color: # 0000ff;'> <strong style = 'font-size: large;'> Temperature (* C) =" );
client.println (temp_celsius);
client.print ("<p style = 'text-align: center;'> <span style = 'color: # 0000ff;' <strong style = 'font-size: large;'> Temperature (F) =") ;
client.println (temp_fahrenheit);
client.print ("</ p>");
client.println ("</ html>");
delay (5000);
}
Working:
After uploading the code using Arduino IDE, open serial monitor and press the Reset button on NodeMCU.

Now, you can see the board is connected to the Wi-Fi network which you have defined in your code and also you got the IP. Copy this IP and paste it in any web browser. Make sure your system on which you are running the web browser should connect to the same network.

Your digital thermometer is ready and the temperature will be refreshed automatically in web browser after every 10 Sec.
Code
#include <ESP8266WiFi.h>
const char * ssid = "********"; // Your ssid
const char * password = "**********"; // Your Password
float temp_celsius = 0;
float temp_fahrenheit = 0;
WiFiServer server (80);
void setup () {
Serial.begin (115200);
pinMode (A0, INPUT);
Serial.println ();
Serial.println ();
Serial.print ("Connecting to");
Serial.println (ssid);
WiFi.begin (ssid, password);
while (WiFi.status ()! = WL_CONNECTED) {
delay (500);
Serial.print (".");
}
Serial.println ("");
Serial.println ("wifi is connected");
server.begin ();
Serial.println ("Server started");
Serial.println (WiFi.localIP ());
}
void loop () {
temp_celsius = (analogRead (A0) * 330.0) / 1023.0; // To convert analog values to Celsius we have 3.3 V on our board and we know that output voltage of LM35 varies by 10 mV to every degree Celsius rise / fall So, (A0 * 3300/10) / 1023 = celsius
temp_fahrenheit = celsius * 1.8 + 32.0;
Serial.print ("Temperature =");
Serial.print (temp_celsius);
Serial.print ("Celsius,");
Serial.print (temp_fahrenheit);
Serial.println ("Fahrenheit");
WiFiClient client = server.available ();
client.println ("http / 1.1 200 OK");
client.println ("Content-Type: text / html");
client.println ("Connection: close"); // The connection will be closed after completion of the response
client.println ("Refresh: 10"); // update the page after 10 sec
client.println ();
client.println ("<! DOCTYPE HTML>");
client.println ("<html>");
client.print ("<p style = 'text-align: center;'> <span style = 'font-size: x-large;'> <strong> Digital Thermometer </ strong> </ span> </ p> ");
client.print ("<p style = 'text-align: center;'> <span style = 'color: # 0000ff;'> <strong style = 'font-size: large;'> Temperature (* C) =" );
client.println (temp_celsius);
client.print ("<p style = 'text-align: center;'> <span style = 'color: # 0000ff;' <strong style = 'font-size: large;'> Temperature (F) =") ;
client.println (temp_fahrenheit);
client.print ("</ p>");
client.println ("</ html>");
delay (5000);
}










No comments